
Live Chat (Gửi tin nhắn) là một tính năng mới của Facebook đển tạo chatbox cho Website. Bài viết hướng dẫn cách tích hợp Live Chat Facebook cho Website WordPress và Blogspot.
Có rất nhiều nhà phát triển cung cấp cho chúng ta những công cụ để tạo chatbox cho website chuyên nghiệp ví dụ như Zopim, LiveChat, vChat… Nhưng để sử dụng các chatbox này bạn phải trả một cái giá khá cao. Nếu website của bạn vừa và nhỏ thì nó thực sự không cần thiết. Chúng ta có thể sử dụng các dịch vụ tạo chatbox miễn phí.
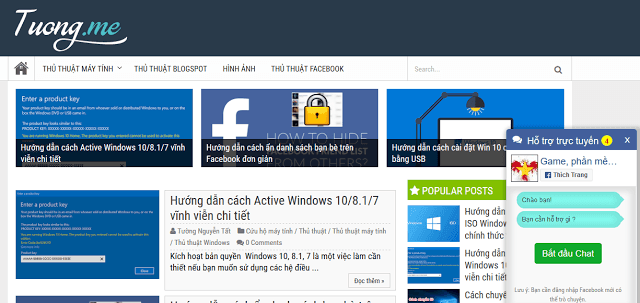
Ở bài viết này mình sẽ chia sẻ cho các bạn một công cụ để tạo chatbox cho Website free đó là Live Chat Facebook. Đây là công cụ mới được Facebook phát triển để cho người dùng truy cập vào các website để lại lời nhắn hay chat trực tiếp.
Ưu điểm, nhược điểm của Live Chat Facebook
Ưu điểm
– Miễn phí
– Khi bạn trả lời tin nhắn sẽ có thông báo trên Facebook của người dùng thay vì email.
– Chat bằng tài khoản admin fanpage Facebook.
– Gọn nhẹ, sử dụng đơn giản.
Nhược điểm
– Người dùng phải có tài khoản Facebook mới có thể sử dụng.
– Không có các tính năng phân tích người dùng như các ứng dụng chatbox chuyên nghiệp.
Hướng dẫn tích hợp Live Chat Facebook vào Website
Để tích hợp live chat Facebook vào website, bạn chỉ cần copy đoạn code dưới đây thêm vào trước thẻ </body>
<!-- #CHAT --> <script language='javascript'> var f_chat_vs = "Version 2.1"; var f_chat_domain = "http://www.tuong.me"; /* Thay bằng địa chỉ blog của bạn */ var f_chat_name = "Hỗ trợ trực tuyến"; var f_chat_star_1 = "Chào bạn!"; var f_chat_star_2 = "Bạn cần hỗ trợ gì ?"; var f_chat_star_3 = "<a href='javascript:;' id='f_bt_start_chat' onclick='f_bt_start_chat()'>Bắt đầu Chat</a>"; var f_chat_star_4 = "Lưu ý: Bạn cần đăng nhập Facebook mới có thể trò chuyện."; var f_chat_fanpage = "zin24blog"; /* Đây là địa chỉ Fanpage */ var f_chat_background_title = "#f90"; /* Lấy mã màu tại đây http://megapixelated.com/tags/ref_colorpicker.asp */ var f_chat_color_title = "#fff"; var f_chat_cr_vs = 21; /* Version ID */ var f_chat_vitri_manhinh = "right:10px;"; /* Right: 10px; hoặc left: 10px; hoặc căn giữa left:45% */ </script> <!-- $Chat Javascript (không được xóa) --> <script src='https://rawgit.com/tuongzaza/tuongblog/master/Chatst.js'/> <!-- $Chat HTML (không được xóa) --> <div id='fb-root'/> <a class='chat_f_vt' id='chat_f_b_smal' onclick='chat_f_show()' title='Mở hộp Chat'><i class='fa fa-comments title-f-chat-icon'/> Chat</a><div class='chat_f_vt' id='b-c-facebook'><div class='chat-f-b' id='chat-f-b' onclick='b_f_chat()'><i class='fa fa-comments title-f-chat-icon'/><label id='f_chat_name'/><span id='fb_alert_num'>1</span><div id='t_f_chat'><a class='chat-left-5' href='javascript:;' id='chat_f_close' onclick='chat_f_close()'>x</a></div></div><div class='f-chat-conent' id='f-chat-conent'><script>document.write("<div class='fb-page' data-adapt-container-width='true' data-height='310' data-hide-cover='true' data-href='https://www.facebook.com/"+f_chat_fanpage+"' data-show-facepile='false' data-show-posts='true' data-small-header='true' data-tabs='messages' data-width='250'/>");</script><div id='fb_chat_start'><div class='msg_b fb_hide' id='f_enter_1'/><div class='msg_b fb_hide' id='f_enter_2'/><br/><p align='center' class='fb_hide' id='f_enter_3'><a href='javascript:;' id='f_bt_start_chat' onclick='f_bt_start_chat()'>Bắt đầu Chat</a></p><br/><p align='center' class='fb_hide' id='f_enter_4'/></div><div class='chat-single' id='f_chat_source'/></div></div> <!-- #ENDCHAT -->
Đối với website sử dụng WordPress
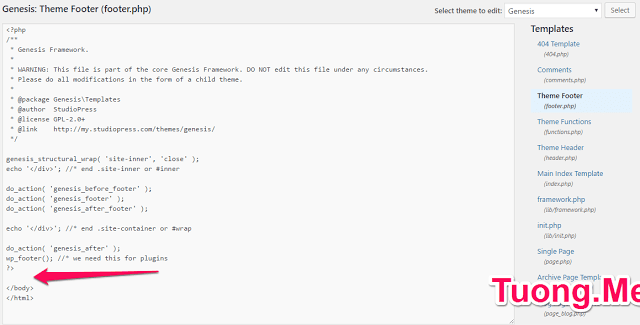
Truy cập Admin => Appearance ==> Editor => Tìm file footer.php
Tìm thẻ </body> và thêm đoạn code xuống dưới.
Đối với Website sử dụng Blogspot
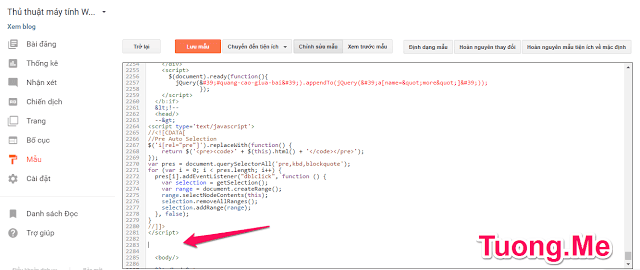
Vào trang quản lý Blogger => Chọn Mẫu => Chỉnh sửa HTML
Nhấn Lưu mẫu để hoàn tất.
Chúc các bạn thành công!







Leave a Reply
Bạn phải đăng nhập hoặc đăng ký để bình luận.