
Hướng dẫn cách tạo Demo And Download Button đẹp Cho Blogger – Blogspot. Đối với nhiều blog làm về mảng game, phần mềm, chia sẻ tài liệu thì thường chia sẻ những đường link để người dùng download hay xem demo. Để làm nổi bật các đường link này chúng ta nên kết hợp với các Button để người dùng dễ dàng nhìn thấy và làm đẹp blog của bạn.
Chính vì vậy hôm nay Tuong.Me xin chia sẻ cho các bạn đoạn code tạo nút Demo Và Download đẹp cho Blogspot / Blogger và hướng dẫn chèn code vào blog. Chỉ một vài thao tác đơn giản là các bạn có được các nút button đẹp như ý.
Các bước tạo nút Demo và Download đẹp cho Blogspot / Blogger
Bước 1: Truy cập vào Blogger > Mẫu > Chỉnh sửa HTML
Bước 2: Kiểm tra xem template của bạn có đoạn code bên dưới chưa, nếu chưa thì chèn thêm nó vào trước thẻ đóng </head>
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js'/>
Bước 3: Tìm đến trước thẻ đóng ]]></b:skin> hoặc </style> chèn đoạn css bên dưới vào.
#wrap {
margin: 20px auto;
text-align: center;
}
#wrap br {
display: none;
}
.btn-slide, .btn-slide2 {
position: relative;
display: inline-block;
height: 50px;
width: 200px;
line-height: 50px;
padding: 0;
border-radius: 50px;
background: #fdfdfd;
border: 2px solid #0099cc;
margin: 10px;
transition: .5s;
}
.btn-slide2 {
border: 2px solid #efa666;
}
.btn-slide:hover {
background-color: #0099cc;
}
.btn-slide2:hover {
background-color: #efa666;
}
.btn-slide:hover span.circle, .btn-slide2:hover span.circle2 {
left: 100%;
margin-left: -45px;
background-color: #fdfdfd;
color: #0099cc;
}
.btn-slide2:hover span.circle2 {
color: #efa666;
}
.btn-slide:hover span.title, .btn-slide2:hover span.title2 {
left: 40px;
opacity: 0;
}
.btn-slide:hover span.title-hover, .btn-slide2:hover span.title-hover2 {
opacity: 1;
left: 40px;
}
.btn-slide span.circle, .btn-slide2 span.circle2 {
display: block;
background-color: #0099cc;
color: #fff;
position: absolute;
float: left;
margin: 5px;
line-height: 42px;
height: 40px;
width: 40px;
top: 0;
left: 0;
transition: .5s;
border-radius: 50%;
}
.btn-slide2 span.circle2 {
background-color: #efa666;
}
.btn-slide span.title,
.btn-slide span.title-hover, .btn-slide2 span.title2,
.btn-slide2 span.title-hover2 {
position: absolute;
left: 90px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
color: #30abd5;
transition: .5s;
}
.btn-slide2 span.title2,
.btn-slide2 span.title-hover2 {
color: #efa666;
left: 80px;
}
.btn-slide span.title-hover, .btn-slide2 span.title-hover2 {
left: 80px;
opacity: 0;
}
.btn-slide span.title-hover, .btn-slide2 span.title-hover2 {
color: #fff;
}
Bước 4: Save Template (Lưu mẫu) lại.
Bước 5: Khi viết bài viết, để chèn nút Demo và Download thì bạn chuyển qua chế độ HTML sau đó dán đoạn HTML sau vào tương ứng:
<div id="wrap"> <a class="btn-slide" href="http://www.tuong.me/" target="_blank"> <span class="circle"><i class="fa fa-rocket"></i></span> <span class="title">Demo</span> <span class="title-hover">Click here</span> </a> <a class="btn-slide2" href="http://www.tuong.me/" target="_blank"> <span class="circle2"><i class="fa fa-download"></i></span> <span class="title2">Download</span> <span class="title-hover2">Click here</span> </a> </div>
Lưu ý: Thay đường link http://www.tuong.me thành đường link của bạn.
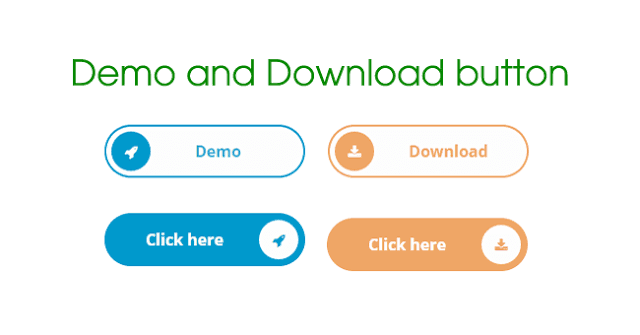
Demo
Chúc các bạn thành công!





Leave a Reply
Bạn phải đăng nhập hoặc đăng ký để bình luận.