
Sitemap (Sơ đồ) là một thành phần quan trọng của blog, nó cho phép các công cụ tìm kiếm và người dùng có thể dễ dàng tìm kiếm các bài viết có trên blog của bạn. Có 2 loại sitemap:
– Sitemap dùng để gửi lên Google webmasters hay Bing webmaster … giúp bạn khai báo các thông tin, bài viết có trên blog của bạn lên các công cụ tìm kiếm. Việc khai báo Sitemap như thế này sẽ rất tốt cho SEO, khi bộ máy tìm kiếm quét trang web của bạn nó sẽ quét thông qua sitemap này.
– Sitemap dành cho người dùng. Người dùng có thể truy cập vào sitemap này để tìm kiếm và truy cập vào các bài viết được nhanh chóng.
Dưới đây mình sẽ hướng dẫn các bạn cách tạo 2 loại sitemap (Sơ đồ) này cho Blogspot.
1. Thêm sitemap blogspot cho Google webmaster tools và Bing Webmaster Tools
Việc gửi sitemap blogspot cho Google webmaster tools và Bing Webmaster Tools là tương đối giống nhau. Ở bài viết này mình sẽ hướng dẫn trên Google webmaster tools.
Địa chỉ Google webmaster tools: https://www.google.com/webmasters/
Địa chỉ Bing Webmaster Tools: https://www.bing.com/webmaster
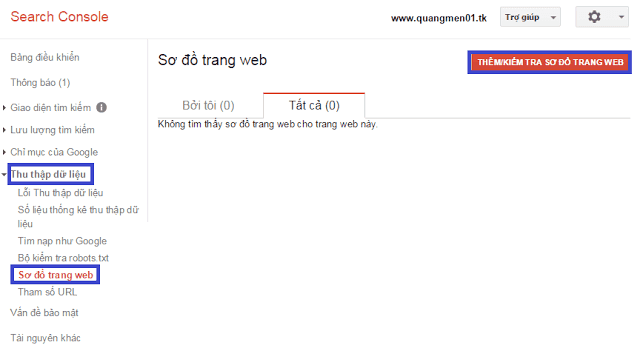
Tại giao diện trang quản trị trang web của bạn trên Google webmaster tools, các bạn click vào mục Thu thập dữ liệu và chọn Sơ đồ trang web sau đó bấm vào THÊM/KIỂM TRA SƠ ĐỒ TRANG WEB.
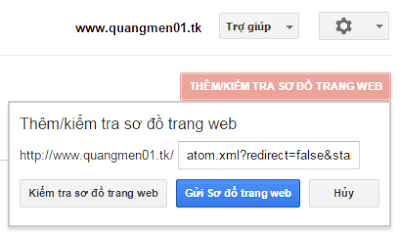
Một của sổ Popup xuất hiện bạn dán đoạn code sau vào
atom.xml?redirect=false&start-index=1&max-results=500
Với Bing Webmaster Tools là
http://www.tuong.me/atom.xml?redirect=false&start-index=1&max-results=500
Ở đây 500 là số lượng bài viết trên blog của bạn. Sau đó nhấn vào mục Gửi sơ đồ trang web như hình dưới.
Như vậy chúng ta đã Thêm sitemap blogspot cho Google webmaster tools thành công. Việc cuối cùng là chờ cho google cập nhật.
Cập nhật sitemap thường xuyên cho Google webmaster tools và Bing Webmaster Tools
Để cập nhật Sitemap cho blogspot thì các bạn nhập theo cú pháp sau:
atom.xml?redirect=false&start-index=m&max-results=n
Ở đây ta sẽ gửi n bài viết bắt đầu từ bài số m.
Ví dụ, ở trên chúng ta đã submit 500 bài viết và blog của chúng ta có thêm 200 bài viết mới thì chúng ta sẽ nhập theo cú pháp.
atom.xml?redirect=false&start-index=501&max-results=200
2. Tạo sitemap blogspot đẹp cho người dùng
Bước 1: Truy cập vào trang quản trị của Blogger
Bước 2: Các bạn vào Trang => rồi chuyển sang phần HTML và dán đoạn code sau
Sitemap<div id="bp_toc">Loading TOC. Please wait....</div>
<style>
.table>thead>tr>th {
background-color: #3498DB;
color: #fff;
vertical-align: bottom;
padding:8px 0;
}
.table>thead>tr>th a {
color: #fff!important;
}
.table a {
text-decoration: none!important;
}
.table>tbody>tr>td{
padding: 5px;
line-height: 1.1em;
vertical-align: top;
}
</style>
<script type='text/javascript'>
//<![CDATA[
var postTitle = new Array(); // array of posttitles
var postUrl = new Array(); // array of posturls
var postDate = new Array(); // array of post publish dates
var postSum = new Array(); // array of post summaries
var postLabels = new Array(); // array of post labels
//global variables
var sortBy = "datenewest"; // default value for sorting ToC
var tocLoaded = false; // true if feed is read and ToC can be displayed
var numChars = 250; // number of characters in post summary
var postFilter = ''; // default filter value
var tocdiv = document.getElementById("bp_toc"); //the toc container
var totalEntires =0; //Entries grabbed till now
var totalPosts =0; //Total number of posts in the blog.
//main callback function
function loadtoc(t){function e(){if("entry"in t.feed){var e=t.feed.entry.length;if(totalEntires+=e,totalPosts=t.feed.openSearch$totalResults.$t,totalPosts>totalEntires){var s=document.createElement("script");s.type="text/javascript",startindex=totalEntires+1,s.setAttribute("src","/feeds/posts/summary?start-index="+startindex+"&max-results=500&alt=json-in-script&callback=loadtoc"),tocdiv.appendChild(s)}for(var o=0;e>o;o++){for(var a,l=t.feed.entry[o],r=l.title.$t,i=l.published.$t.substring(0,10),n=0;n<l.link.length;n++)if("alternate"==l.link[n].rel){a=l.link[n].href;break}if("content"in l)var p=l.content.$t;else if("summary"in l)var p=l.summary.$t;else var p="";var c=/<S[^>]*>/g;if(p=p.replace(c,""),p.length>numChars){p=p.substring(0,numChars);var d=p.lastIndexOf(" ");p=p.substring(0,d)+"..."}var f="";if("category"in l){for(var n=0;n<l.category.length;n++)f+="<a href="javascript:filterPosts('"+l.category[n].term+"');" title="Click here to select all posts with label '"+l.category[n].term+"'">"+l.category[n].term+"</a>, ";var u=f.lastIndexOf(",");-1!=u&&(f=f.substring(0,u))}postTitle.push(r),postDate.push(i),postUrl.push(a),postSum.push(p),postLabels.push(f)}}totalEntires==totalPosts&&(tocLoaded=!0,showToc())}e(),sortPosts(sortBy),tocLoaded=!0}function filterPosts(t){postFilter=t,displayToc(postFilter)}function allPosts(){postFilter="",displayToc(postFilter)}function sortPosts(t){function e(t,e){var s=postTitle[t];postTitle[t]=postTitle[e],postTitle[e]=s;var s=postDate[t];postDate[t]=postDate[e],postDate[e]=s;var s=postUrl[t];postUrl[t]=postUrl[e],postUrl[e]=s;var s=postSum[t];postSum[t]=postSum[e],postSum[e]=s;var s=postLabels[t];postLabels[t]=postLabels[e],postLabels[e]=s}for(var s=0;s<postTitle.length-1;s++)for(var o=s+1;o<postTitle.length;o++)"titleasc"==t&&postTitle[s]>postTitle[o]&&e(s,o),"titledesc"==t&&postTitle[s]<postTitle[o]&&e(s,o),"dateoldest"==t&&postDate[s]>postDate[o]&&e(s,o),"datenewest"==t&&postDate[s]<postDate[o]&&e(s,o)}function displayToc(t){var e=0,s="",o="POST TITLE",a="Click to sort by title",l="DATE",r="Click to sort by date",i="LABELS",n="";"titleasc"==sortBy&&(a+=" (descending)",r+=" (newest first)"),"titledesc"==sortBy&&(a+=" (ascending)",r+=" (newest first)"),"dateoldest"==sortBy&&(a+=" (ascending)",r+=" (newest first)"),"datenewest"==sortBy&&(a+=" (ascending)",r+=" (oldest first)"),""!=postFilter&&(n="Click to show all posts"),s+='<div class="table-responsive">',s+='<table class="table">',s+="<thead>",s+="<tr>",s+="<th>",s+='<a href="javascript:toggleTitleSort();" title="'+a+'">'+o+"</a>",s+="</th>",s+="<th>",s+='<a href="javascript:toggleDateSort();" title="'+r+'">'+l+"</a>",s+="</th>",s+="<th>",s+='<a href="javascript:allPosts();" title="'+n+'">'+i+"</a>",s+="</th>",s+="</tr>",s+="</thead>",s+="<tbody>";for(var p=0;p<postTitle.length;p++)""==t?(s+='<tr><td><a href="'+postUrl[p]+'" title="'+postSum[p]+'">'+postTitle[p]+"</a></td><td>"+postDate[p]+"</td><td>"+postLabels[p]+"</td></tr>",e++):(z=postLabels[p].lastIndexOf(t),-1!=z&&(s+='<tr><td><a href="'+postUrl[p]+'" title="'+postSum[p]+'">'+postTitle[p]+"</a></td><td>"+postDate[p]+"</td><td>"+postLabels[p]+"</td></tr>",e++));if(s+="</tbody>",s+="</table>",s+="</div>",e==postTitle.length)var c='<span class="toc-note">Displaying all '+postTitle.length+" posts<br/></span>";else{var c='<span class="toc-note">Displaying '+e+" posts labeled '";c+=postFilter+"' of "+postTitle.length+" posts total<br/></span>"}tocdiv.innerHTML=c+s}function toggleTitleSort(){sortBy="titleasc"==sortBy?"titledesc":"titleasc",sortPosts(sortBy),displayToc(postFilter)}function toggleDateSort(){sortBy="datenewest"==sortBy?"dateoldest":"datenewest",sortPosts(sortBy),displayToc(postFilter)}function showToc(){if(tocLoaded){displayToc(postFilter);document.getElementById("toclink")}else alert("Just wait... TOC is loading")}function hideToc(){var t=document.getElementById("toc");t.innerHTML="";var e=document.getElementById("toclink");e.innerHTML='<a href="#" onclick="scroll(0,0); showToc(); Effect.toggle('toc-result','blind');">» Show Table of Contents</a> <span style="font-size:11px;color:red;">Terbaru!</span>'}var postTitle=new Array,postUrl=new Array,postDate=new Array,postSum=new Array,postLabels=new Array,sortBy="datenewest",tocLoaded=!1,numChars=250,postFilter="",tocdiv=document.getElementById("bp_toc"),totalEntires=0,totalPosts=0;
//]]>
</script>
<script src="http://www.tuong.me/feeds/posts/summary?alt=json-in-script&max-results=500&callback=loadtoc" type="text/javascript"></script>
Các bạn thay tuong.me thành địa chỉ blog của bạn rồi nhấn xuất bản đển xem kết quả.
Chúc các bạn thành công!







Leave a Reply
Bạn phải đăng nhập hoặc đăng ký để bình luận.