
Bài viết chia sẻ code và hướng dẫn Thêm tiện ích bài viết gần đây (Recent Posts) theo dạng Tab đẹp mắt cho Blogspot (Blogger).
Một Blog thiết kế đẹp, bố cục gọn gàng thì sẽ lấy được cảm tình từ các khách hàng truy cập và họ sẽ muốn truy cập tiếp vào lần sau. Còn nếu blog có bố cục không hài hòa, thời gian tải trang lâu sẽ khiến họ không muốn truy cập vào các lần tiếp theo.
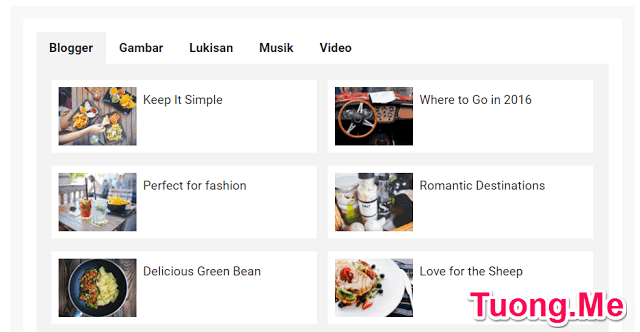
Để giúp các bạn làm đẹp cho trang chủ blog của mình, hôm nay Tuong.Me xin chia sẻ cho các bạn đoạn code tạo Recent Post (bài viết mới nhất) theo dạng tab đẹp mắt và gọn gàng cho Blogger – Blogspot. Khi sử dụng đoạn code này khách hàng có thể di chuyển qua lại giữa các chuyên mục dễ dàng thông qua việc click chuột vào các tab.
Các bước thực hiện thêm tiện ích bài viết gần đây theo dạng Tab đẹp cho Blogspot
Bước 1: Vào Blog => Mẫu => Chỉnh sửa HTML. Nhấn tổ hợp phím Ctrl + F và tìm đến thẻ </b:skin>. Sau đó dán đoạn mã Code sau ở phía trước thẻ ]]></b:skin>.
/* Recent Post Label */
.recent-labpost{margin:20px;}
.rctab-button > span{padding:15px 20px;cursor:pointer;position:relative;color:#222;display:inline-block;font-size:120%;font-weight:700;}
.rctab-button > span.active{color:#222;background:rgba(0,0,0,0.05)}
.rctab-button > span.active:before{content:'';top:0;opacity:1}
.rctab-content{padding:15px;background:rgba(0,0,0,0.05);position:relative;min-height:100px;overflow:auto}
.rctab-item{float:left;width:48%;margin:10px 1%;background:#fff;border:1px solid rgba(0,0,0,0);transition:all .3s;}
.rctab-item:hover{border:1px solid rgba(0,0,0,0.1);}
.rctab-item-inner{padding:10px}
.rctab-item img{float:left;width:120px;height:auto;}
.rctab-item h3{float:right;width:calc(100% - 130px);height:20px;margin:10px 0;font-size:120%}
.rctab-item h3 a{color:#222}.rctab-item h3 a:hover{color:#e74c3c}
.loader{position:absolute;left:50%;top:50%;margin-left:-27.5px;margin-top:-27.5px;transition:all .3s linear}
.hide-load .loader{opacity:0}
.squarin{background:#374140;width:15px;height:15px;float:left;top:-10px;margin-right:5px;margin-top:5px;position:relative;opacity:0;-webkit-animation:enter 6s infinite;animation:enter 6s infinite}
.enter{top:0;opacity:1}
.squarin:nth-child(1){-webkit-animation-delay:1.8s;-moz-animation-delay:1.8s;animation-delay:1.8s}
.squarin:nth-child(2){-webkit-animation-delay:2.1s;-moz-animation-delay:2.1s;animation-delay:2.1s}
.squarin:nth-child(3){-webkit-animation-delay:2.4s;-moz-animation-delay:2.4s;animation-delay:2.4s;background:#09c}
.squarin:nth-child(4){-webkit-animation-delay:0.9s;-moz-animation-delay:0.9s;animation-delay:0.9s}
.squarin:nth-child(5){-webkit-animation-delay:1.2s;-moz-animation-delay:1.2s;animation-delay:1.2s}
.squarin:nth-child(6){-webkit-animation-delay:1.5s;-moz-animation-delay:1.5s;animation-delay:1.5s}
.squarin:nth-child(8){-webkit-animation-delay:0.3s;-moz-animation-delay:0.3s;animation-delay:0.3s}
.squarin:nth-child(9){-webkit-animation-delay:0.6s;-moz-animation-delay:0.6s;animation-delay:0.6s}
@media screen and (max-width:768px) {
.rctab-item{float:left;width:100%;}
.rctab-item {margin:10px auto;}}
Bước 2: Tiếp tục tìm đến thẻ </head> và chèn đoạn code sau vào phía trước nó.
<script type='text/javascript'>
//<![CDATA[
function getMeImg(a){var t=[a,a,!1];return void 0!==a?-1!==a.url.indexOf("img.youtube")?(t[0]=a.url.replace("default.jpg","hqdefault.jpg"),t[1]=a.url.replace("default.jpg","mqdefault.jpg"),t[2]=!0):(t[0]=a.url.replace("s72-c","w100-h75-c"),t[1]=a.url.replace("s72-c","s500-c")):(t[0]="https://4.bp.blogspot.com/-THLip_5EXck/V4zK2o3lA6I/AAAAAAAAJfg/RG-Qo6D73z0zLAigWBEdfnFveop1IIa5gCLcB/s1600/thumb.png",t[1]="https://4.bp.blogspot.com/-THLip_5EXck/V4zK2o3lA6I/AAAAAAAAJfg/RG-Qo6D73z0zLAigWBEdfnFveop1IIa5gCLcB/s1600/thumb.png"),t}function load_w_tab(a){var t=a.find(".rctab-content>.active"),e=t.attr("data-load");$.ajax({type:"GET",url:"/feeds/posts/summary/-/"+e+"?max-results=20&alt=json-in-script",async:!1,contentType:"application/json",dataType:"jsonp",success:function(a){if(a.feed.entry){t.append('<div class="wtab-inner"></div>');for(var e=0;e<a.feed.entry.length;e++){for(var i=a.feed.entry[e],d=0;d<a.feed.entry[e].link.length;d++)if("alternate"==a.feed.entry[e].link[d].rel){var s=a.feed.entry[e].link[d].href;break}var n=i.title.$t,l=getMeImg(i.media$thumbnail),r='<div class="rctab-item"><div class="rctab-item-inner"><a href="'+s+'"><img src="'+l[0]+'"/></a><h3><a href="'+s+'">'+n+'</a></h3><div style="clear:both"></div></div></div>';t.find(".wtab-inner").append(r)}t.addClass("hide-load")}}})}function getwtabs(e){for(var labelArr=eval(e.attr("data-label")),html='<div class="rctab-button">',i=0;i<labelArr.length;i++)html+='<span data-target="'+labelArr[i]+'-genova">'+labelArr[i]+"</span>";html+='</div><div class="rctab-content">';for(var i=0;i<labelArr.length;i++)html+='<div data-load="'+labelArr[i]+'" data-container="'+labelArr[i]+'-genova">'+loaderHTML+"</div>";html+="</div>",e.append(html),e.find(".rctab-button>span").first().addClass("active"),e.find(".rctab-content>div").hide(0),e.find(".rctab-content>div").first().show(0).addClass("active loaded"),setTimeout(function(){load_w_tab(e)},500),e.find(".rctab-button>span").click(function(){var a=$(this).attr("data-target"),t=$(this),i="";e.find(".rctab-content>div").each(function(){$(this).attr("data-container")==a&&(e.find(".rctab-button>span").removeClass("active"),t.addClass("active"),e.find(".rctab-content>div").removeClass("active").hide(0),$(this).fadeIn().addClass("active"),i=$(this))}),i.hasClass("loaded")||(i.addClass("loaded"),setTimeout(function(){load_w_tab(e)},500))})}var loaderHTML='<div class="loader"> <div class="squarin" ></div> <div class="squarin"></div> <div class="squarin last"></div> <div class="squarin clear"></div> <div class="squarin"></div> <div class="squarin last"></div> <div class="squarin clear"></div> <div class="squarin "></div> <div class="squarin last"></div> </div>';$(function(){getwtabs($(".recent-labpost"))});
//]]>
</script>
Thay đổi đoạn màu đỏ thành số bài viết mà bạn muốn hiển thị.
Bước 3: Chèn đoạn mã dưới đây vào bất cứ nơi đâu bạn muốn hiển thị. Đoạn code phải nằm trong cặp thẻ <body></body> của Template Blog bạn.
<div class='recent-labpost' data-label='["NAME LABEL","NAME LABEL","NAME LABEL","NAMA LABEL","NAME LABEL"]'/>
Thay đổi NAME LABEL thành tên nhã bạn muốn hiển thị. Lưu ý phân biệt chữ viết hoa và chữ viết thường.
Chúc các bạn thành công!
Tham khảo: arlinadzgn.com





Leave a Reply
Bạn phải đăng nhập hoặc đăng ký để bình luận.